Cara Membuka Kode Sumber (Skrip) HTML Dokumen Word – HTML merupakan bahasa pemrograman yang menggunakan Tag yang nantinya akan ditafsirkan oleh browser.
Anda juga bisa membuat skrip HTML ini sendiri melalui Notepad bila Anda menggunakan Sistem Operasi Windows, dan aplikasi Textedit untuk Sistem Operasi Mac.
Untuk menuliskan kode HTML, Anda harus mengingat Tag atau kode seperti apa agar tidak salah atau mengalami crash saat menjalankan aplikasi.
Pada artikel Inpowin ini, akan mengulas mengenai pengertian HTML, fungsi Tag HTML, cara menulis kode HTML, dan cara membuka kode sumber (Skrip) HTML dokumen Word.

Simak artikel Inpowin yang berjudul cara membuka kode sumber (Skrip) HTML dokumen Word di bawah ini.
Apa itu HTML
HyperText Markup Language ialah bahasa yang memakai Tag atau tanda – tanda khusus untuk menyatakan kode yang ditafsirkan oleh browser supaya halaman tersebut bisa ditampilkan dengan benar atau tidak crash.
Bisa dikatakan bahwa HTML ini ialah block bangunan yang paling dasar dari website yang memiliki definisi dan struktur konten web.
HTML memiliki teknologi lainnya yang umumnya digunakan untuk menggamabrkan tampilan atau halaman web ialah CSS atau fungsionalitas/perilaku disebut sebagai JavaScript.
Kata “HyperText” mengacu pada link atau tautan yang menghubungkan halaman web satu sama lain, tautan atau link merupakan aspek paling dasar dari web.
Fungsi HTML
Pada umumnya, HyperText Markup Language berfungsi untuk mengelola data dan informasi sehingga dokumen tersebut bisa diakses dan ditampilkan di website dengan bantuan internet.
Adapun tiga fungsi utama dari HyperText Markup Language, ialah:
- Membuat tautan atau link yang merujuk ke halaman website lain dengan HypertText atau kode tertentu
- Menampilkan informasi dalam laman browser dengan menggunakan internet, dan
- Mampu membuat halaman website
Fungsi Tag HTML
Tag HyperText Markup Language atau HTML merupakan kata kunci yang digunakan untuk membuat dokumen HTML yang simple, halaman web atau situs website.
Fungsi utama dari Tag HTML ialah untuk menentukan seperangkat aturan bagi browser untuk menampilkan konten pada halaman web dengan cara tertentu, konten tersebut dapat berupa teks, gambar, bahkan video.
Berikut beberapa contoh daftar Tag HTML beserta fungsinya:
- HTML Tag – Comment berfungsi untuk menulis komentar di file kode HTML utama
- HTML Tag – Doctype berfungsi untuk untuk memberi tahu browser tentang versi HTML
- HTML Tag – Anchor berfungsi untuk membuat hyperlink pada halaman web
- HTML Tag – Abbr berfungi untuk mendefinisikan singkatan seperti HTML, CSS dll
- HTML Tag – Acronym berfungsi untuk mendefinisikan singkatan
- HTML Tag – Address berfungsi untuk menentukan informasi kontak penulis situs web atau dokumen
- HTML Tag – Applet berfungsi untuk menyematkan applet Java dalam HTML
- HTML Tag – Area berfungsi mendefinisikan area di dalam peta gambar
- HTML Tag – Article berfungsi untuk konten independen
- HTML Tag – Aside berfungsi untuk menentukan konten samping dari konten utama
- HTML Tag – Audio berfungsi untuk menentukan konten audio
- HTML Tag – B berfungsi untuk menentukan teks tebal
- HTML Tag – Base berfungsi untuk mendefinisikan URL dasar dari semua URL dalam Dokumen HTML
- HTML Tag – Basefont berfungsi untuk menentukan ukuran, warna, dan font semua teks dalam dokumen
- HTML Tag – Bdi berfungsi untuk menulis teks dengan arah yang berbeda dari teks lainnya

Sebelum Anda menulis HTML, Anda harus mengetahui bahwa HTML5 merupakan versi terbaru dari HTML dan sekarang menjadi standar penulisan HTML.
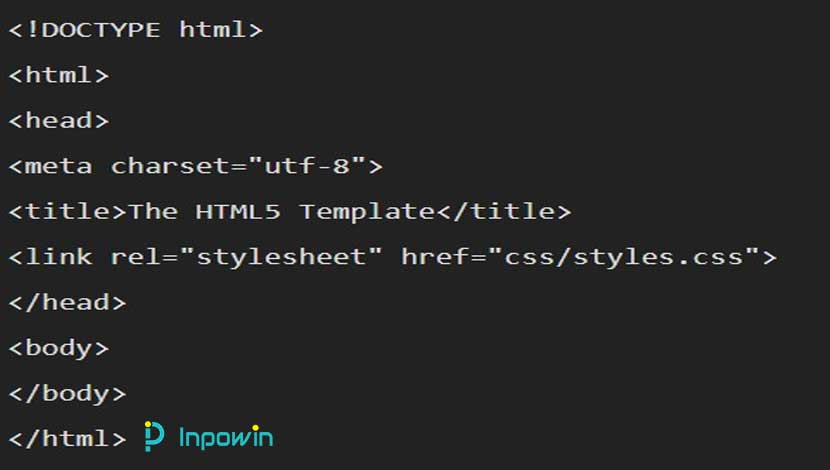
Template standar HTML5 seperti pada contoh gambar diatas yang merupakan template HTML5 yang paling dasar.
Menulis kode HTML cukup mudah, bila Anda seorang pemula Anda cukup memanfaatkan Text Editor seperti Notepad untuk Sistem Operasi Windows dan Textedit untuk Sistem Operasi Mac.
Untuk pemula dapat menggunakan aplikai Notepad untuk menulis kode HTML, berikut empat langkah untuk menulis kode HTML di Notepad++:
- Buka aplikasi Notepad++
- Kemudian, tulis template standar HTML5 seperti pada contoh gambar diatas
- Selanjutnya, simpan file kode HTML tersebut dengan extension .html
- Terakhir, lihat hasilnya pada laman browser
Cara Membuka Skrip HTML di Dokumen Word

Berikut serangkaian langkah untuk membuka kode atau skrip HTML melalui dokumen Word:
- Buka file dokumen Word
- Kemudian pada Ribbon Microsoft Word, klik menu File
- Selanjutnya pada menu di kiri layar, pilih More
- Microsoft Word akan menampilkan dua opsi, klik Options
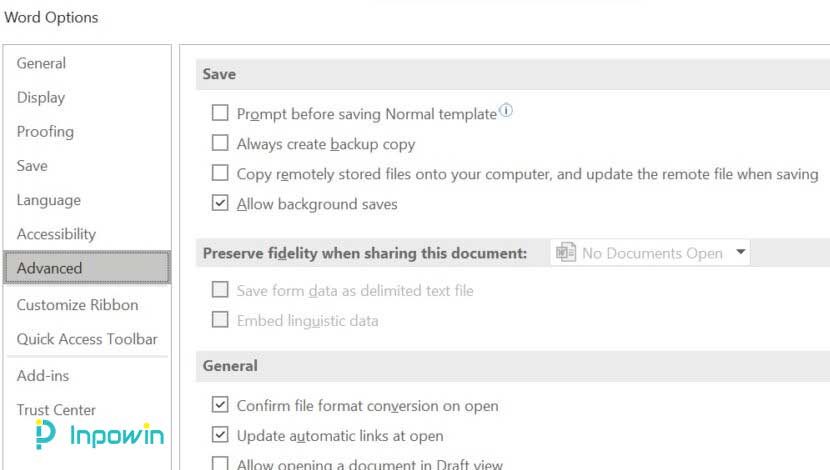
- Lalu akan muncul kotak dialog Word Options, dan pilih Advanced
- Scroll-down hingga menemukan kolom General
- Beri tanda ceklis pada pada di tulisan Confirm file format conversion on open
- Terakhir, klik OK
Setelah konfigurasi selesai, ikuti langkah – langkah dibawah ini untuk membuka file HTML.
- Pilih lokasi file HTML di direktori atau folder
- Kemudian pilih file HTML yang akan dibuka pada dokumen Word
- Lalu, klik Open untuk membuka file HTML tersebut
- Selanjutnya pada kotak dialog Convert File, klik Plain Text
- Terakhir, klik tombol OK
Dengan langkah – langkah diatas, kini Anda bisa membuka file HTML melalui dokumen Word tanpa memerlukan pihak ketiga.
Baca Juga: 5 Cara Menambahkan Dan Memutar Video Youtube Dokumen Word 2013 – 2019
Kesimpulan
Bagaimana menurutmu, cukup mudah bukan cara membuka kode sumber (Skrip) HTML dokumen Word ?